| 種類 | 意味 | 図解 |
|---|---|---|
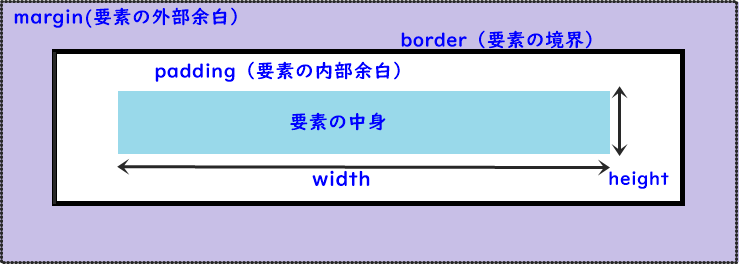
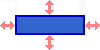
| margin | 要素の外側の余白で、枠からの距離 |  |
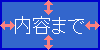
| padding | 要素の内側の余白で、枠までの距離 |  |
padding 10px [top bottom left right]
padding 10 20px [top bottom] [left right]
padding 10 20 30px [top][left right][bottom]
padding 10 20 30 40px [top][right][bottom][left]





 <button type="button" onclick="window.open('blossom3.html')" style="background-color:salmon;">樹皮の特徴 </button>
<button type="button" onclick="window.open('blossom3.html')" style="background-color:salmon;">樹皮の特徴 </button>